En els darrers anys, tots els que som usuaris actius d’internet o estem relacionats amb el desenvolupament web hem sentit a parlar amb major o menor mesura de la “Experiència d’Usuari” o també anomenada per les seves inicials en anglès UX.
A IThinkUPC apliquem una metodologia pròpia basada en l’experiència d’usuari per dur a terme els nostres projectes i els resultats han sigut molt satisfactoris. Però, què és exactament l’experiència d’usuari? Per a què serveix? Com l’apliquem? Amb quines fases? En aquest article intentarem aclarir tots aquests conceptes que molts cops es donen per sabuts, però a vegades no queden gaire clars.
Què és la UX?
Hi ha moltes definicions per descriure l’experiència d’usuari. Una molt encertada és la que diu:
"La user experience és la sensació que té una persona en interactuar amb un sistema." En el cas d’internet, quan naveguem per una pàgina web rebem molts inputs que no només tenen a veure amb la funcionalitat en si de la pàgina, sinó que també inclouen totes les sensacions que ens provoca l’ús que en fem i que són difícilment mesurables amb estadístiques, com ara la confiança que ens genera o quina credibilitat percebem de l’empresa o entitat que hi ha al darrere.
Així mateix la UX provoca en nosaltres reaccions inconscients, tant positives com negatives, com per exemple la satisfacció que l’ús ens genera o si respondrà a les nostres expectatives reaccionant com esperem.
Tots aquests factors que inclou l’experiència d’usuari s’expliquen molt bé en la gràfica següent, separats en tres grans blocs (veure, sentir i usabilitat).

Per a què serveix la UX?
Les metodologies de disseny centrat en l’usuari basades en la user experience ens aporten molt de valor a les empreses que desenvolupem software, però també l’aporten als nostres clients i sobretot als usuaris finals de les nostres aplicacions. En resum, la UX ens permet trobar l’equilibri entre les imposicions de la tecnologia, els objectius de negoci i les necessitats dels usuaris.
Alguns avantatges són:
- Optimització del temps de desenvolupament.
- Reducció de costos a llarg termini.
- Més productivitat.
- Augment dels ingressos.
- Fidelització dels usuaris.
Com apliquem la UX? En quines fases?
Per donar resposta a les necessitats d'una bona experiència d'usuari per a tot tipus d'aplicacions (tant agile IT com traditional IT), apliquem una metodologia pròpia. En aquesta metodologia oferim enfocaments diferenciats segons el grau de complexitat del projecte.
Per a projectes de complexitat alta, l’enfocament és l’LSPA (large scale projects approach) i per a projectes amb menys complexitat o basats en un gestor de continguts, el GA (guerrilla approach). En ambdós casos hi podem incorporar elements de valor afegit basats en l’experiència i coneixements d’IThinkUPC, com la gamificació o l’analítica de dades.
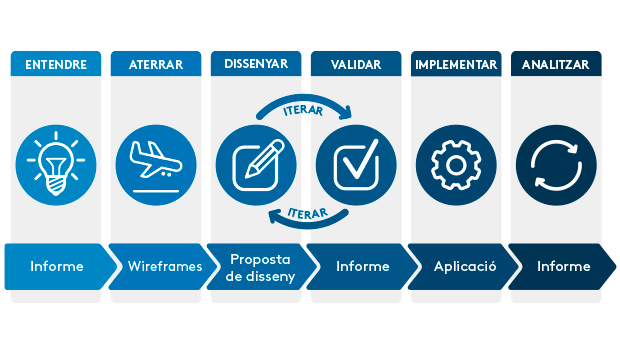
Un projecte amb la metodologia LSPA es basa en sis fases seqüencials clarament diferenciades: entendre, aterrar, dissenyar, validar, implementar i analitzar. A continuació explicarem en què consisteix cada una d'aquestes fases:
1. Entendre
És la fase que inicia tot el projecte, en la qual es recullen els requeriments del client sobre què vol i com ho vol. Un cop tenim la idea clara de les seves necessitats, engeguem diferents accions segons l’enfocament del projecte, com ara entrevistes a stakeholders, workshops de requisits i focus groups, i fem una anàlisi exhaustiva de la competència. La fase d’entendre finalitza amb la generació d’un lliurable en format informe amb les conclusions finals de tot el procés.
2. Aterrar
Amb les conclusions extretes en la fase anterior, iniciem el procés de definir l’arquitectura de la informació i traslladar-la a un wireframe (esbós on es representa visualment, d'una forma esquemàtica, l'estructura d'una pàgina web). Aquest wireframe haurà de ser validat i acceptat pel client abans de poder passar a la fase següent.
3. Dissenyar
Un cop tenim l’estructura clara i validada pel client, iniciem el procés de plasmar-la en un bon disseny gràfic. Aquí ja treballarem amb colors, tipografies i altres elements gràfics per dotar el web o l’aplicació d’una personalitat ben definida. Mitjançant els mockups (maquetes de disseny), que anirem validant amb al client, ajustarem el disseny final fins a obtenir una proposta de disseny definitiva. Un cop el client accepta el nou disseny, l’implementem sobre un prototip funcional en HTML, que es podrà verificar amb navegadors web i/o dispositius mòbils.
4. Validar
El prototip funcional, a banda de servir per a la validació amb el client, l’utilitzarem per fer els tests d’usabilitat amb usuaris reals que durem a terme en la fase de validació. Si el prototip és elaborat també el podrem fer servir per a tests A/B (provar dues opcions de pàgines observant com reaccionen els usuaris amb l’una o l’altra mitjançant les estadístiques de Google Analytics) i una bona part del codi i els CSS generats els podrem reaprofitar per a la implementació final sobre el llenguatge que sigui.
Mitjançant aquests tests d’usuari veurem si cal iterar i tornar a la fase de disseny per canviar-hi alguna cosa que no funciona com esperàvem.
5. Implementar
La fase d’implementació consistirà a traslladar el prototip HTML a un llenguatge concret (Phyton, Java, PHP…) centrant-nos a prioritzar el rendiment i el responsive design perquè l’experiència d’ús sigui del tot satisfactòria.
6. Analitzar
Finalment, un cop el web o l’aplicació s’han implementat i ja s’exploten, duem a terme la fase d’anàlisi, en què comprovem, mitjançant les estadístiques, com usen l’aplicació els visitants de la pàgina i en mesurem el comportament, i acompanyem el client per a la millora contínua del seu lloc web o aplicació.
Per a projectes amb la metodologia GA utilitzem una versió més reduïda d’aquestes fases, ja que segons el tipus de projecte (per exemple, un campus virtual sobre Moodle) la fase de prototipatge no té gaire utilitat, perquè Moodle és un gestor de continguts molt madur i el seu core ja ha estat verificat per la comunitat durant anys. D’altra banda, de cara a reduir els costos del projecte, en la metodologia GA la fase d’entendre prescindeix dels workshops, els focus groups i l’informe que acompanya aquesta part i la fase d’anàlisi/acompanyament final que utilitzem en l’LSPA.
Amb aquestes variacions obtenim una metodologia més àgil i econòmica que es pot aplicar en projectes que ho requereixin.
Conclusions
A IThinkUPC fa molts anys que apliquem molts dels processos que hem explicat en aquest article: wireframes, mockups, dissenys centrats en l’usuari, etc. Són eines que utilitzem diàriament en l’equip de disseny i que tenim interioritzades com a indispensables de cara al procés de construcció o redisseny d’un web.
Tanmateix, revisem, prioritzem i acomodem de forma contínua i sistemàtica la nostra metodologia. Això provoca que els nostres equips de desenvolupament s’estructurin internament per adaptar-se a aquests canvis, a la vegada que a l’equip comercial li és més senzill explicar els nostres productes i serveis als nostres clients. Les metodologies d’experiència d’usuari es fan visibles per a tots els qui participen i es relacionen amb el procés de desenvolupament dels projectes i, específicament, fan possible que els desenvolupadors tinguin molt clar cap a on va el projecte i què han de fer per donar resposta a -i fins i tot superar- les expectatives i necessitats que els nostres clients requereixen per al seu negoci i satisfacció dels seus usuaris.
